Blog
TD-W8960N – Router problem z WiFi

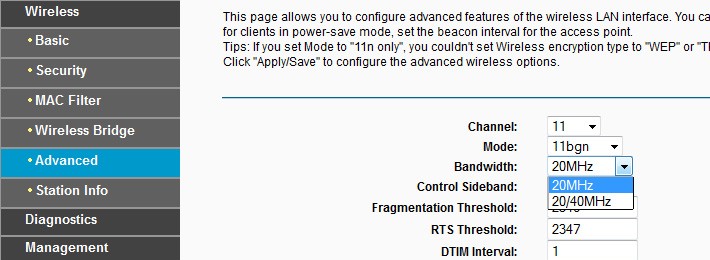
Jeżeli, ktoś kiedykolwiek będzie miał problemy z przepustowością poprzez WiFi na swoim routerze (pewnie niekoniecznie musi to być TP-LINK TD-W8960N, który posiadam osobistnie) przyczyną może być ustawienie Bandwidth (Wireless -> Advanced) na 20/40MHz… Przestawienie tego ustawienia na 20MHz rozwiązało problem… Przy neostradzie 20Mb prędkość pobierania nie mogła się przebić przez 8-9 Mb/s… po zmianie ustawienia, […]
Ciekawe skrypty #2
Poniżej zbiór skryptów i innych ciekawych rzeczy przydatnych przy tworzeniu stron internetowych, na które natknąłem się w ostatnim czasie… Pure – minimalistyczny framerwork css… jest grid, są formy i tabele… całość ma własny namespace co jest dużą zaletą… Favicon Generator – generator faviconów, który stworzy „obrazki” dobrze wyświetlające się na większości nowoczesnych przeglądarek i urządzeń. […]
jQuery Ajax IE8
Jeżeli kiedykolwiek, ktokolwiek będzie miał problem z ładowaniem HTMLa w którym jest jakiś tag <script/> za pomocą Ajaxa przy użyciu jQuery pod IE8 (k..wa) niech pamięta o tym żeby ten <script/> był jakimś <div/> czy czymkolwiek innym… Jeżeli skrypt będzie leżał sobie w zaciąganym HTMLu „luźno” jQuery bardzo ładnie i enigmatycznie się wywali… Tutaj troszkę […]
Ciekawe skrypty #1
Codrops ma swój cotygodniowy Collective i właśnie w tym tygodniu pojawiło się tam na tyle wartych uwagi rzeczy, że postanowiłem je sobie gdzieś zanotować… Padło na firmowego bloga… 🙂 A więc: Salvattore – nawet ciekawie wyglądające masonery… zawsze może się przydać… device.js – js dodający do body klasy opisujące z jakiego urządzenia oglądamy stronę… przy […]
Szybka zmiana pozycji produktów w kategorii – PrestaShop 1.5
Zdjęcie opisuje to co robią poniższe linijki kodu… Zamienia strzałeczki na inputy oraz dodaje przycisk „Zapisz pozycje”. Modyfikacja w znacznym stopniu potrafi przyśpieszyć przeorganizowanie produktów kategorii… Instrukcja „instalacji”… Ten fragment kodu powinien wylądować w pliku /js/admin.js w bloku $(document).ready(function() { który zaczyna się mniej więcej w linii 662. Chodzi po prostu o to żeby ten […]
Zamykanie zakładek po prawej w Firefox

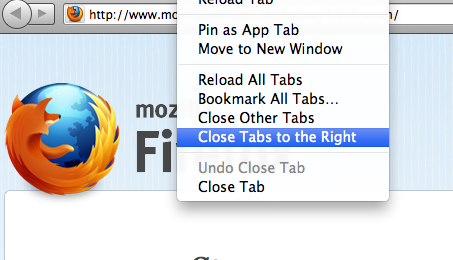
Dodatek do Firefoxa dodający do menu kontekstowego w zakładkach opcję „Close Tabs to the Right”. Tę funkcjonalność poznałem w Sublime Text, choć i w Chromie coś takiego jest… Bardzo pomocna funkcja jak ma się naotwieranych 5 milionów kart a tylko te na początku są jeszcze potrzebne… Obrazek z strony z pluginem.
Usunięci pomarańczowej ramki z inputa w Chrome
Ku pamięci i trochę dla SEO… 🙂 Snippet do usuwania tej ramki, która niekiedy może przeszkadzać w stylowaniu…
|
1 2 3 |
textarea:focus, input:focus{ outline: 0; } |
Za stackoverflow.com
Pixlr Grabber
Zrzucanie ekranów stron www to bardzo praktyczna rzecz… Niekiedy bardziej potrzebna niż praktyczna, ale to tylko bawienie się słowami… Jednym z lepszych, moim zdaniem, dodatków do Firefoxa do robienia „printscreenów” stron jest Pixlr Grabber właśnie… To co w nim fajnego to to, że można zrobić screena całej strony, jej widocznej części lub wybranego fragmentu ekranu… […]
WordPress Plugins Must Have

Wordpress jest dla tego, między innymi, fajny ponieważ posiada ogromną ilość pluginów. I co najważniejsze są wśród nich naprawdę dobre i pożyteczne. Poniżej moja, jak najbardziej, subiektywna lista pluginów, których używam zawsze jak tylko projekt tego wymaga. Polylang – plugin do obsługi wielu języków. Rozwiązania w nim zastosowane podobają mi się bardziej niż te w […]
Galeria zdjęć javascript
Galeria i/lub przewijarka zdjęć w javascipcie. Skrypt wykorzystuje jQuery.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- Skrypt wykorzystuje jQuery więc w sekcji head należy go załadować. --> <script type="text/javascript" src="/js/jquery.js"></script> <!-- Już gdzieś w body należy umieścić kod html wyświetlający zdjęcia. --> <div class="iweb_gallery" id="galeria_test"> <img src="/img/skrypty/galeria/1.jpg" /> <img src="/img/skrypty/galeria/2.jpg" /> <img src="/img/skrypty/galeria/3.jpg" /> <img src="/img/skrypty/galeria/4.jpg" /> <img src="/img/skrypty/galeria/5.jpg" /> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
.iweb_gallery { position: relative; width: 500px; height: 200px; } .iweb_gallery img { position: absolute; top: 0; left: 0; display: none; z-index: 1; } .iweb_gallery img:first-child { display: inline; } .iweb_gallery div { position: absolute; bottom: 0; right: 0; z-index: 3; width: 100%; text-align: center; background: black; filter: alpha(opacity=70); opacity: 0.70; padding: 2px 0; } .iweb_gallery div a { color: white; font-size: 13px; padding: 0 5px; text-decoration: none; } .iweb_gallery div a:hover { background: #293135; } .iweb_gallery div a.on { background: #67b8e7; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
var iwebGallery = { id: '', current_index: 0, delay: 4000, fadein: 1000, imgs: null, reset: 0, init: function(id) { this.id = '#'+id; this.imgs = $(this.id+' img'); $(this.id).append('<div'+'>'+'<'+'/div>'); this.imgs.each(function(index) { $(iwebGallery.id+' div').append('<a href="#">'+(index+1)+'<'+'/a>'); }); $(this.id+' div a').each(function(index) { $(this).click(function(){iwebGallery.set(index);this.blur();return false;}); }); this.start(); }, start: function(index) { if (!index) index = 0; this.imgs.css('display', 'none').css('z-index', 1); $(this.imgs[index]).css('display', 'inline'); this.set_index(index); this.set_on(index); this.animate(); }, set: function(index) { clearTimeout(this.reset); if (index == this.current_index) { iwebGallery.animate(); } else { this.set_on(index); this.imgs.css('z-index', 1); $(this.imgs[index]).css('z-index', 2).fadeIn(0, function(){ iwebGallery.current().css('display', 'none') iwebGallery.set_index(index); iwebGallery.animate(); }); } }, animate: function() { this.reset = setTimeout(function(){ iwebGallery.imgs.css('z-index', 1); iwebGallery.set_on(iwebGallery.next_index()); iwebGallery.next().css('z-index', 2).fadeIn(iwebGallery.fadein, function(){ iwebGallery.current().css('display', 'none'); iwebGallery.set_index(iwebGallery.next_index()); }); iwebGallery.animate(); }, this.delay + this.fadein); }, set_index: function(index) { this.current_index = index; }, set_on: function(index) { var on=$(this.id+' div a'); on.removeClass('on'); $(on[index]).addClass('on'); }, current: function() { return $(this.imgs[this.current_index]); }, next: function() { return $(this.imgs[this.next_index()]); }, next_index: function() { return this.imgs.length == this.current_index + 1 ? 0 : this.current_index + 1; } } $(document).ready(function() { iwebGallery.init('galeria_test'); }); |
